نحوه استفاده از Elementor برای ساخت وب سایت از راه دور

نحوه استفاده از Elementor برای ساخت وب سایت از راه دور
در این دوران عدم اطمینان اقتصادی و فاصله گذاری اجتماعی، کسب و کارها اکنون بیش از هر زمان دیگری به دنبال توسعه حضور آنلاین خود هستند.
اگر به دنبال راه اندازی کسب و کار خود به صورت آنلاین هستید، یا اگر یک فریلنسر هستید که در حال ساخت وب سایت برای مشاغلی هستید که می خواهند آنلاین شوند، Elementor می تواند به شما کمک کند تا وب سایتی از راه دور بسازید که مقرون به صرفه و نگهداری آن آسان است.
Elementor یک صفحه ساز وردپرس بصری و کشیدن و رها کردن است، به این معنی که شما می توانید بدون نیاز به نگاه کردن به یک خط کد، طرح هایی با ظاهر عالی ایجاد کنید. اگر میخواهید کمی بیشتر درباره این افزونه به طور کلی بدانید، میتوانید بررسی Elementor کامل WPExplorer را مرور کنید.< /p>
در این پست، در مورد اینکه چرا Elementor بهترین ابزار برای ساخت سایت از راه دور است، کمی بیشتر توضیح خواهم داد. سپس، من شما را از طریق مراحل سطح بالا برای نحوه استفاده از Elementor برای طراحی یک وب سایت راهنمایی می کنم.
اگر میخواهید جزئیات بیشتری در مورد نحوه استفاده از Elementor برای ساختن سایتها از راه دور داشته باشید، HubSpot Academy و Elementor برای ارائه یک دوره آنلاین رایگان که همه چیز را از راه اندازی میزبانی شما تا ساخت و راه اندازی وب سایت وردپرس شما را پوشش می دهد، شریک شدند.
چرا از Elementor برای ساخت سایت از راه دور استفاده کنیم
استفاده از Elementor برای ساخت وب سایت می تواند:
- در زمان شما صرفه جویی می کند و به شما کمک می کند تا با سرعت بیشتری وب سایت خود را طراحی و تکرار کنید.
- پیچیدگی وبسایتهای خود را کاهش دهید، اشکالات را از بین ببرید، و فرآیند تعمیر و نگهداری آسانتری را در مورد بهروزرسانی و آزمایش ایجاد کنید.
- در هزینه خود صرفه جویی کنید و هزینه ها را ساده کنید تا بتوانید قیمت یک پروژه را بهتر تعیین کنید.
بیایید با جزئیات بیشتر به مزایای آن بپردازیم.
صرفه جویی در زمان و اجتناب از کد
چه یک طراح، یک توسعهدهنده یا فقط یک کاربر معمولی وردپرس باشید، Elementor میتواند با رابط بصری، کشیدن و رها کردن، گردش کار شما را سرعت بخشد.
میتوانید با افزودن ویجتهای محتوا بهسرعت طرحهای جدید را بچرخانید. همچنین میتوانید گزینههای زیادی برای طراحی و چیدمان برای ایجاد سبکها و طرحبندیهای بینقص پیکسل دریافت کنید.
در طول کل تجربه، هرگز مجبور نیستید مستقیماً با کد تعامل داشته باشید… مگر اینکه بخواهید. اگر کمی کنترل بیشتری می خواهید، می توانید به راحتی از CSS سفارشی خود در صورت نیاز استفاده کنید.
در نهایت، اگر واقعاً می خواهید در زمان خود صرفه جویی کنید، Elementor صدها قالب از پیش ساخته شده را ارائه می دهد که می توانید آنها را وارد کنید. تنها کاری که باید انجام دهید این است که الگوی مورد علاقه خود را وارد کنید، محتوا را مطابق با نام تجاری خود ویرایش کنید و کارتان تمام شد
این مزایا همچنین می توانند در زمان نیاز به تکرار در وقت شما صرفه جویی کنند. به عنوان مثال، اگر مشتری درخواست تغییر کند، میتوانید به سرعت همه چیز را بدون گرفتار شدن در کد تغییر دهید.
کاهش پیچیدگی و حذف اشکالات
با یک وبسایت معمولی وردپرس، محصول نهایی معمولاً مجموعهای از افزونههای توسعهدهندگان مختلف است.
هیچ چیز این ابزارهای مجزا را کنار هم نگه نمیدارد به جز زمان و تلاشی که برای استفاده از آنها برای ایجاد یک وبسایت منسجم صرف میکنید.
در حال حاضر خوب است، اما میتواند منجر به مشکلات احتمالی در آینده شود زیرا هر توسعهدهنده به طور مستقل افزونه خود را تغییر داده و بهروزرسانی میکند.
برای مثال، توسعهدهنده افزونه لغزنده شما ممکن است تغییری ایجاد کند که باعث بروز مشکلاتی در شما شود. بخش قهرمان صفحه اصلی (که با افزونه دیگری ساخته اید).
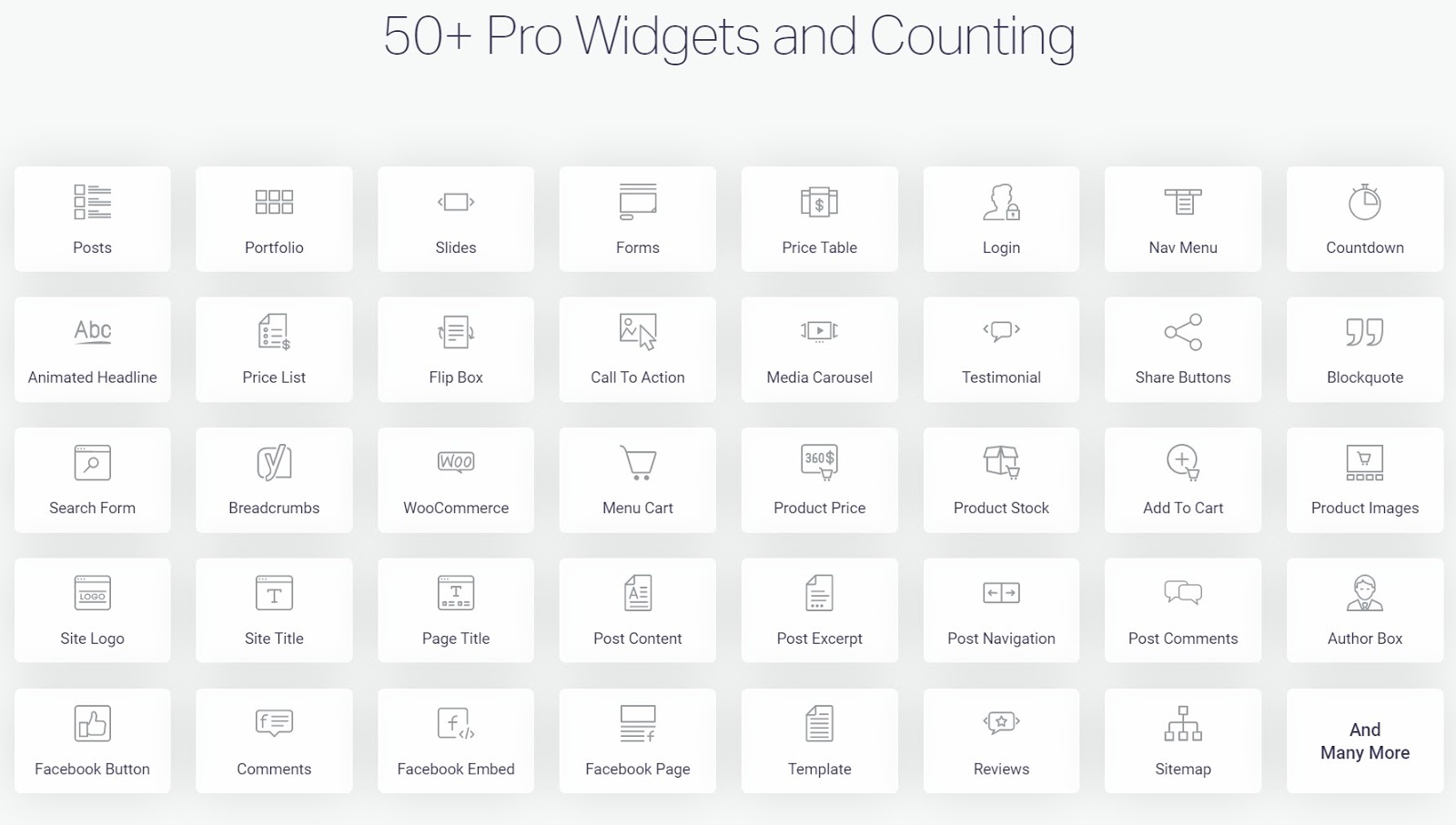
با Elementor، به همه ابزارهای مهم زیر یک سقف دسترسی خواهید داشت.
برای مثال، با Elementor و Elementor Pro، ابزارهایی برای کمک به شما در ایجاد:
دریافت میکنید.
- لغزنده
- فرم های تماس
- فرم های تولید سرنخ
- گالری ها
- پنجره
- لیست ها/شبکه های نمونه کارها
- جدول قیمت
- …خیلی بیشتر
همه این ابزارها در یک افزونه از یک برنامهنویس ارائه میشوند، بنابراین میتوانید مطمئن باشید که تغییر در فرمهای تولید سرنخ شما هرگز مشکلی در پنجرهای که فرم را در آن نمایش میدهید ایجاد نمیکند.
علاوه بر این، وقتی زمان بهروزرسانی سایتهایتان فرا میرسد، این کار زندگی شما را بسیار آسانتر میکند. به جای نیاز به استفاده از یک سایت مرحلهبندی برای آزمایش دستهای از افزونههای مختلف در زمانهای مختلف، تنها کاری که باید انجام دهید این است که یک ابزار واحد را آزمایش و بهروزرسانی کنید.
اساساً، می توانید از Elementor به عنوان پایه سایت خود برای ساده کردن همه چیز استفاده کنید و سپس برای دستیابی به اهداف تجاری خاص مانند استفاده از افزونه رایگان HubSpot WordPress برای تولید سرنخ ها از طریق فرم، جعبه چت زنده و پنجره های بازشو که همگی به HubSpot CRM رایگان وارد می شوند.
صرفه جویی در هزینه و ساده سازی هزینه ها
در نهایت، Elementor می تواند به شما در صرفه جویی در هزینه و قیمت آسان تر پروژه ها کمک کند.
مثل اینکه دسترسی به ابزارهای مهم در یک افزونه پیچیدگی سایت شما را کاهش می دهد، همچنین قیمتی را که باید بپردازید کاهش می دهد.
Elementor یک نسخه رایگان برای سازنده اصلی دارد. سپس، برای دسترسی به ویژگیهای اضافی مانند فرمها، لغزنده، پنجرههای بازشو و موارد دیگر، فقط باید یک قیمت ثابت بپردازید.
هیچ هزینه اضافی برای ویژگیهای مختلف یا نیاز به خرید افزونههای مختلف وجود ندارد، که هزینههای شما را پایین نگه میدارد.
این همچنین هزینههای شما را روشن نگه میدارد و قیمتگذاری پروژههای مشتری را آسانتر میکند. به جای نیاز به قیمت گذاری دسته ای از ابزارهای مختلف در طرح پیشنهادی خود، می توانید کارها را بسیار ساده تر نگه دارید و بر روی آنچه برای زمان و تخصص خود هزینه می کنید تمرکز کنید، نه ابزارهای خود.
نحوه استفاده از Elementor برای ساخت وب سایت
اکنون که برخی از دلایلی را میدانید که چرا Elementor ابزاری عالی برای ساخت سایتها از راه دور میسازد، بیایید نحوه استفاده از Elementor برای ایجاد یک وبسایت عالی را بررسی کنیم.
1. موضوع خود را انتخاب کنید
Elementor یک افزونه است، بنابراین همچنان باید یک تم را برای جفت شدن با Elementor انتخاب کنید.
از آنجایی که قرار است از Elementor برای کنترل تمام/بیشتر طراحی سایت خود استفاده کنید، می خواهید روی یافتن موضوعی تمرکز کنید که ویژگی های مورد نیاز شما و همچنین پشتیبانی کامل از ویژگی های صفحه سازی Elementor را ارائه دهد. به عنوان مثال، اگر میخواهید بتوانید کارمندان، گواهینامهها و نمونه کارها را اضافه کنید، باید تمی با این نوع پست انتخاب کنید – مانند تم وردپرس کل< /a>.
سبک ترین زیرسازی ممکن تم Hello Elementor است. در اصل، Hello Elementor یک بوم 100٪ خالی برای طرح های Elementor شما است.
از آنجایی که تم Hello Elementor هیچ یک از سبکها یا ویژگیهای خود را اضافه نمیکند، سایت تمامشده شما را سبک وزن و سریع نگه میدارد.
اگر تمی را میخواهید که سبکهای خاص خود را داشته باشد، شاید برای کنترل هدر سایت یا تجربه پرداخت یک فروشگاه WooCommerce، میتوانید این مجموعه بهترین قالب های وردپرس Elementor.
2. طعم خود را از Elementor انتخاب کنید
Elementor در هر دو نسخه رایگان در WordPress.org نیز موجود است. به عنوان یک نسخه برتر که ویژگی های بسیار بیشتری را اضافه می کند، به نام Elementor Pro.
با نسخه رایگان Elementor، می توانید وب سایت ها را صفحه به صفحه بسازید. به عنوان مثال، میتوانید یک طرح برای صفحه اصلی خود، دیگری برای «صفحه درباره» خود ایجاد کنید، و سپس میتوانید صفحات جداگانهای برای هر مورد نمونه کارها ایجاد کنید.
برای یک سایت بروشور ساده با محتوایی که تا حد زیادی آن را تنظیم و فراموش کنید، ممکن است این تنها چیزی باشد که نیاز دارید.
اما، برای فراتر رفتن از آن، ممکن است بخواهید Elementor Pro را در نظر بگیرید.
Elementor Pro نه تنها ابزارهای طراحی بیشتری مانند اسلایدرها و فرمها را در اختیار شما قرار میدهد، بلکه روشی کاملاً جدید برای ساخت وبسایتها با Theme Builder در اختیار شما قرار میدهد.
با Elementor Theme Builder، می توانید الگوهایی ایجاد کنید و آنها را در تمام یا برخی از سایت خود اعمال کنید. به عنوان مثال، می توانید وب سایت خود را طراحی کنید:
- سرصفحه
- صفحات بایگانی (به عنوان مثال صفحه ای که همه پست های وبلاگ شما را فهرست می کند)
- صفحات منفرد (به عنوان مثال یک پست وبلاگ فردی)
- پانویس
- محصولات WooCommerce
همچنین میتوانید محتوای پویا را در طرحهای خود قرار دهید، مانند محتوایی که با فیلدهای سفارشی اضافه کردهاید. .
از آنجایی که میتوانید یک الگو ایجاد کنید که برای همه یا برخی از محتوای شما کاربرد دارد، Elementor Pro یک گزینه عالی برای سایتهای پویا است.
به لطف ویجت های محتوای جدید مانند:
برای انواع دیگر سایت ها نیز مفید است
- فرم ها
- لغزنده
- گالری ها
- پورتفولیو
- جدول قیمت
- …خیلی بیشتر
دوباره، این کار هم سایت و هم قیمتگذاری شما را ساده میکند (زیرا Elementor Pro همه ویژگیها را با قیمت یکسانی شامل میشود).
3. شروع به ساختن با Elementor
کنید
زمانی که موضوع و نسخه Elementor مناسب را برای پروژه خود انتخاب کردید، آماده شروع ساخت هستید.
برای طراحی محتوای خود، میتوانید از یک صفحه خالی شروع کنید یا یکی از الگوهای از پیش ساخته شده همراه با Elementor را وارد کنید.
برای ایجاد سریع یک وبسایت منسجم، حتی میتوانید از یکی از کیتهای Elementor استفاده کنید، که مجموعهای از الگوها برای هر صفحه در یک سایت است، حتی تا صفحه 404.
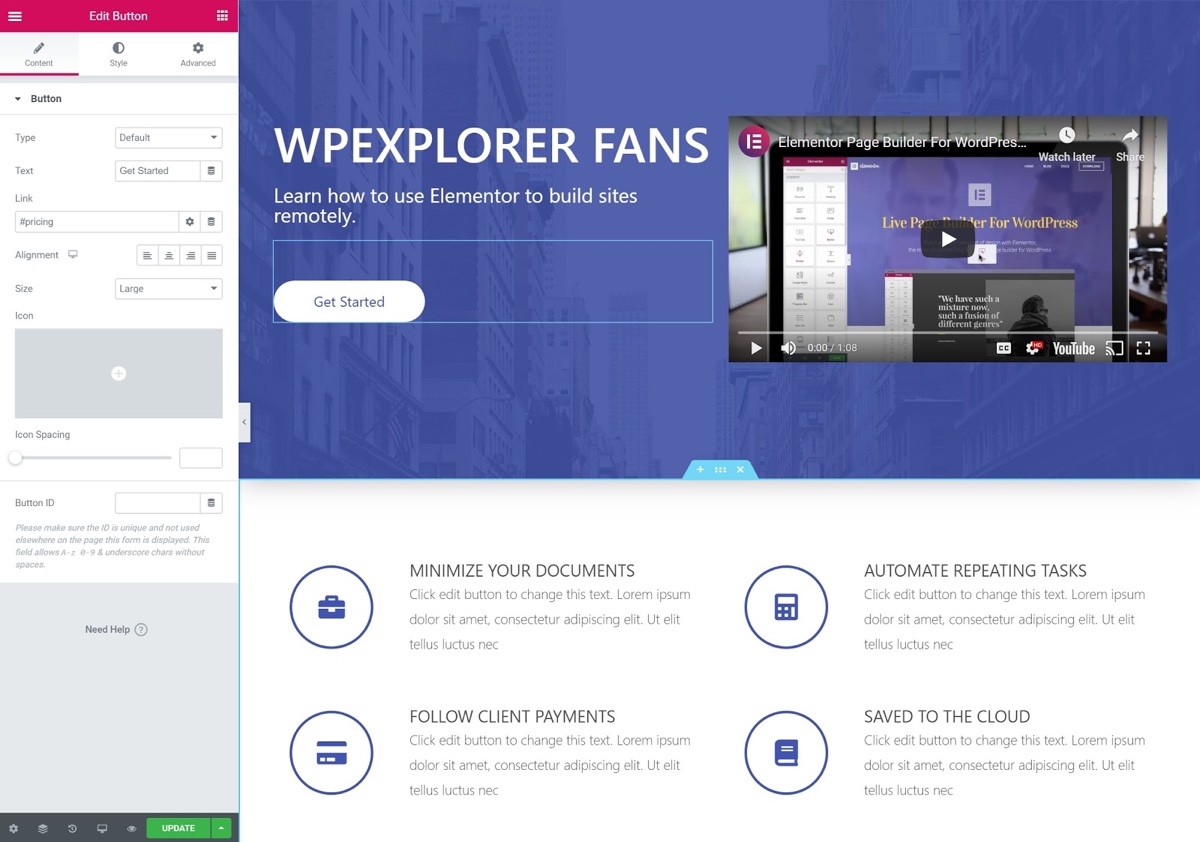
چه از یک صفحه خالی شروع کنید یا از یک الگوی از پیش ساخته شده، در نهایت به رابط بصری، کشیدن و رها کردن Elementor خواهید رسید.
پیشنمایش مستقیم طرح خود را در سمت راست خواهید دید – دقیقاً آنچه را که بازدیدکنندگان وبسایت شما خواهند دید.
سپس، میتوانید از نوار کناری سمت چپ برای افزودن و پیکربندی محتوا و عناصر طرحبندی استفاده کنید.
به عنوان مثال، اگر می خواهید دکمه ای را به طرح خود اضافه کنید، تنها کاری که انجام می دهید این است که آن را از نوار کناری به سمت بالا بکشید. سپس، میتوانید تنظیمات آن را با استفاده از همان نوار کناری سفارشی کنید.
برای نگاه عمیقتر به نحوه عملکرد رابط Elementor، میتوانید ویدیوی زیر را بررسی کنید:
با Elementor Today وب سایت بسازید
اکنون، بیش از هر زمان دیگری، مشاغل به دنبال توسعه حضور آنلاین هستند.
چه به دنبال راهاندازی حضور آنلاین خود هستید یا به مشتریان کمک میکنید تا آنلاین شوند، یادگیری نحوه استفاده از Elementor برای ساخت وبسایتها نه تنها به شما امکان میدهد وبسایتهای زیبا و مؤثر بسازید، بلکه:
- در زمان شما صرفه جویی می شود و نیاز به کار مستقیم با کد را از بین می برد.
- مشکلات سازگاری را حذف کنید و با ارائه همه ابزارهای مهم در یک نقطه، تعمیر و نگهداری را ساده کنید.
- با از بین بردن نیاز به خرید تعداد زیادی افزونه جداگانه برای عملکردهای کلیدی، در هزینه خود صرفه جویی و هزینه های خود را ساده کنید.
برای اینکه ببینید آیا Elementor برای شما مناسب است، میتوانید نسخه رایگان را از وردپرس نصب کنید. org و ساخت اولین وب سایت خود را از راه دور شروع کنید.